Depuis sa mise à disposition du public en 2016, Adobe XD a été d’une grande utilité pour les graphistes et les développeurs web. Les équipes de designers peuvent collaborer pour créer des chefs-d’œuvre sur l’appli grâce à ses fonctionnalités. En étant un designer solo, vous pouvez faire de l’art et des graphiques de votre propre chef. Malgré toutes ces fonctionnalités, les gens posent toujours la question suivante : « Peut-on exporter Adobe XD vers WordPress ? »
Après avoir créé certains graphiques, vous pouvez vouloir les télécharger sur WordPress et conserver leurs caractéristiques originales. Cela peut s’avérer être une tâche fastidieuse. Heureusement, cela ne devrait pas être un problème après avoir lu cet article. Dans cet article, je vais vous montrer comment le faire de la manière la plus simple possible. Cependant, avant de le faire, je vais vous montrer les raisons pour lesquelles les gens utilisent Adobe XD plutôt que de concevoir le site Web directement sur WordPress.
Qu’est-ce qu’Adobe XD ?

Adobe XD, également connu sous le nom d’Adobe Experience Design, est un logiciel d’application utilisé pour la conception de graphiques. Wikipedia le définit comme un outil de conception d’expérience utilisateur basé sur le vecteur. À l’heure actuelle, il est disponible non seulement pour macOS et Windows, mais aussi pour les smartphones fonctionnant avec Android version 5 et supérieure ou iOS 10 et supérieure. Toutefois, la version mobile de l’application est limitée aux seules prévisualisations des travaux réalisés sur PC.
Adobe XD a été développé par Adobe Systems.
Le développement initial de l’appli a commencé lorsque l’entreprise, Adobe, a annoncé le développement d’un nouvel outil de conception et de prototypage d’interface appelé « Project Comet » en octobre 2015 lors de la conférence Adobe MAX.
Ce développement a commencé comme une forme de concurrence à un logiciel précédemment publié par une société rivale, qui était l’éditeur de graphiques vectoriels le plus populaire à l’époque. Sketch, le logiciel, est la propriété de Sketch B.V., dont le siège est à Eindhoven, aux Pays-Bas, et a été publié en 2010 pour les appareils macOS. Grâce à son interface conviviale, il est rapidement devenu l’un des éditeurs graphiques les plus utilisés au monde. En 2012, il avait déjà remporté l’Apple Design Award.
Cette réussite a motivé Adobe à créer un meilleur logiciel de conception qui gagnerait le cœur de ses clients par des performances sans faille et une technologie innovante. Après l’achèvement des premières phases de sa conception, Adobe XD a été publié en tant que logiciel bêta pour les ordinateurs macOS en mars 2016. L’application a été mise à la disposition des utilisateurs possédant un compte Adobe et a été baptisée « Adobe Experience Design CC ».
Avec la poursuite du développement, une version bêta d’Adobe XD a été publiée pour Windows 10 en décembre 2016. Et à l’achèvement du développement du logiciel sur la base des commentaires des premiers utilisateurs, Adobe XD n’était plus un programme bêta en octobre 2017.
À quoi sert Adobe XD ?
Comme nous l’avons déjà mentionné, Adobe XD est utilisé pour réaliser des créations graphiques. Mais n’y a-t-il pas d’autres applications qui font cela ? Pourquoi XD est-il si unique ?
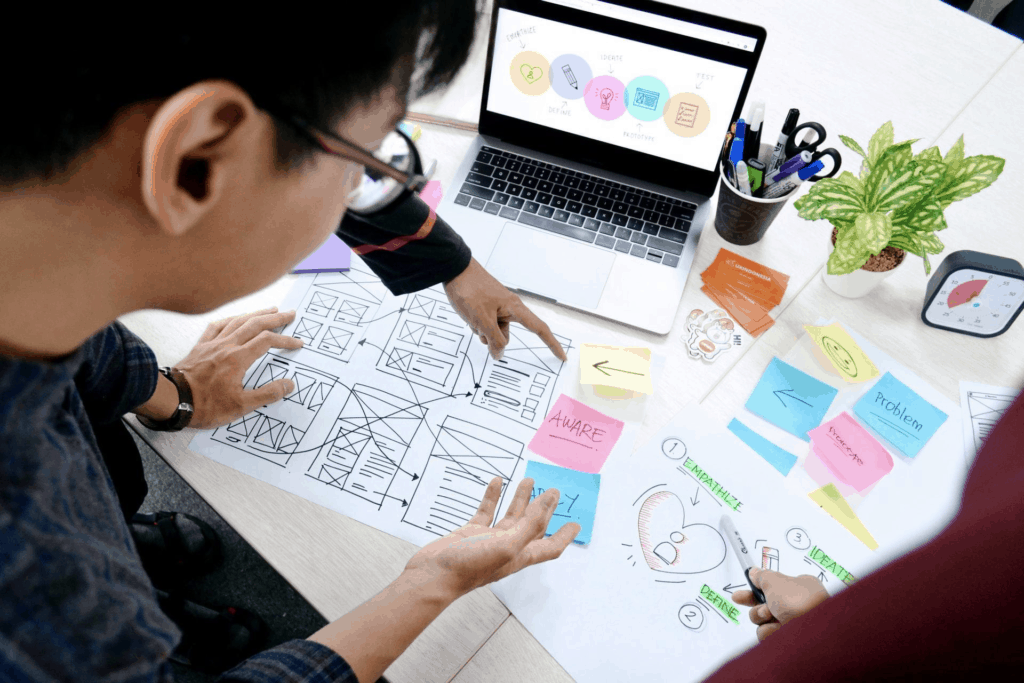
Adobe XD, parmi d’autres, est une application de conception UX. L’UX ou conception de l’expérience utilisateur est le processus utilisé par un individu ou une équipe de concepteurs pour créer des produits que les utilisateurs trouveront significatifs et pertinents. Il comprend la conception des processus d’acquisition et d’intégration sans exclure d’autres aspects comme la convivialité, l’image de marque, la fonction, etc.
Le design UX est conçu pour répondre aux besoins de l’utilisateur. Chaque produit réalisé par un designer UX est conçu en tenant compte des intérêts des consommateurs. La conception de l’expérience utilisateur est un élément crucial de l’ère numérique, allant des pages web aux applications web complexes. Adobe XD a été créé pour fournir les outils numériques nécessaires aux concepteurs pour créer des designs significatifs d’interfaces conviviales à utiliser par les gens.
Adobe XD est utilisé pour réaliser
La conception de jeux
Lors de la création de jeux, les concepteurs UX créent généralement des prototypes avec Adobe XD et les testent sur des utilisateurs sélectionnés. L’aspect fonctionnel est couvert dans XD par la création de graphiques vectoriels et d’autres illustrations. Ensuite, Photoshop est généralement utilisé pour peaufiner et finaliser le travail artistique. Le travail de Photoshop est ensuite importé dans XD via le nuage créatif d’Adobe, et le résultat est fusionné et finalisé.
Conception d’applications
Les applications peuvent être conçues avec Adobe XD. La création d’une application peut s’avérer assez fastidieuse en raison des nombreux modèles de navigation impliqués, de la grande variété de tailles d’écran à prendre en compte et d’autres problèmes. Néanmoins, Adobe XD est doté de fonctions telles que Responsive Resize, Auto-animate et d’autres fonctions de prototypage qui facilitent la création d’applications.
Conception de sites web
Il est assez facile pour vous de concevoir un site web à l’aide d’Adobe XD. Cette utilisation est l’une des plus importantes d’Adobe XD car de nombreuses créations réalisées avec ce logiciel sont exportées vers des sites d’hébergement. Certaines fonctionnalités de XD facilitent la conception de sites web. Parmi ces fonctionnalités, citons la grille répétitive, le remplissage et l’empilement. Vos pensées et vos idées novatrices pour la conception de votre site Web peuvent prendre vie si vous utilisez bien ces fonctions. Il est également très pratique pour maquetter son site WordPress avant de le réaliser. Même si nous vous conseillons de prendre connaissance du thème que vous souhaitez utiliser avant car il peut y avoir certaines limitations.
Parmi les autres utilisations, citons la conception de la synthèse vocale et de l’assistant vocal, ainsi que la conception de publicités animées.
Fonctionnalités et autres utilisations d’Adobe XD

Wireframing
Auparavant, vous deviez utiliser des applications distinctes pour le tableau blanc et la conception haute fidélité. Adobe XD propose des kits d’interface utilisateur filaire qui vous permettent de construire des schémas filaires interactifs pour évaluer votre conception et travailler sur les flux d’utilisateurs.
User flows et tableaux blancs
Avec Adobe XD, vous pouvez stocker vos idées dans le même document que votre projet. Cette fonctionnalité vous permet, à vous et à votre équipe, de mieux collaborer. Elle est rendue possible par les plugins mis à disposition dans le logiciel et l’interface légère qu’il possède.
Conception de l’interface utilisateur
Bien entendu, Adobe XD vous permet de créer l’interface utilisateur de votre choix. Et non seulement il vous permet de concevoir des IU, mais il vous facilite également la tâche en s’intégrant à d’autres applications Adobe Creative Cloud telles que Photoshop et Illustrator.
Conception de prototypes
L’animation et la conception d’interactions sont essentielles pour tout concepteur UX. Adobe XD vous aide à construire des prototypes en gardant à l’esprit le produit naturel. Ces prototypes peuvent être modélisés de manière à posséder, ou plutôt à représenter, l’esthétique et le design du produit réel. Vous pouvez utiliser ces prototypes pour effectuer des tests avec des utilisateurs sélectionnés et obtenir un retour sur ce qui doit être corrigé ou mis en œuvre dans le produit réel.
Conception UX
Les expériences utilisateur (UX) sont beaucoup plus faciles à concevoir avec l’application Adobe Experience Design. Dans n’importe quel mode de l’application, vous pouvez tester rapidement les flux et les interactions des utilisateurs, ce qui vous permet d’obtenir plus facilement des informations essentielles concernant votre produit. Avec l’aide d’Adobe XD, vous serez en mesure de rectifier les problèmes et de développer votre produit plus rapidement.
Communication de groupe
Le travail en équipe avec Adobe XD est rendu possible et facile grâce aux fonctions de coédition en direct, car vous pouvez enregistrer en permanence votre progression sur le cloud. Des notes et des suggestions peuvent être déposées en temps réel par vous et les membres de votre équipe.
Pourquoi Adobe XD est-il préféré aux autres logiciels de conception UX ?
Adobe XD est l’une des applications de conception UX les plus utilisées. Des études montrent qu’environ 176 sociétés de conception web utilisent Adobe XD. Ce chiffre est assez incroyable.
Vous vous demandez peut-être pourquoi tant de personnes utilisent cette application. La réponse n’est pas farfelue. Adobe XD dispose de certaines fonctionnalités qui sont non seulement conviviales, mais qui offrent également des fonctionnalités précises.
Voici quelques-unes des caractéristiques d’Adobe XD qui lui confèrent un avantage sur les autres logiciels de conception d’interfaces utilisateur :
Grille de répétition : La grille de répétition est un outil de XD qui permet aux concepteurs de dupliquer des grilles et des listes qu’ils peuvent ajuster. Elle vous permet de réaliser des répliques d’éléments tels que des listes de contacts, des menus, etc.
Panneau Assets
Le panneau Assets de XD vous permet de naviguer parmi les différentes polices, couleurs et symboles que vous pouvez utiliser pendant l’édition. Le panneau des actifs affiche automatiquement les composants que vous avez ajoutés afin qu’ils soient facilement accessibles.
Mode automatique
Le mode automatique est une fonctionnalité essentielle d’Adobe XD car il facilite la conception. Dans certains autres logiciels de conception UX, ce mode est absent. Le mode automatique est une fonctionnalité qui permet à l’écran du logiciel de s’adapter à différentes tailles de périphériques.
Animation automatique
La fonction d’auto-animation d’Adobe XD est importante, notamment pour les concepteurs qui souhaitent réaliser rapidement des prototypes. L’auto-animation applique automatiquement les transitions de votre choix aux éléments de votre écran.
Pourquoi avoir besoin de convertir des designs Adobe XD vers WordPress ?

La création de designs sur XD présente certains avantages, mais il se peut que vous souhaitiez héberger votre site web sur WordPress lorsqu’il s’agit de conception web. D’où la nécessité de convertir les créations Adobe XD en WordPress.
On considère généralement qu’il est beaucoup plus facile de créer des designs sur Adobe XD que de les réaliser sur WordPress. Adobe XD possède certaines fonctionnalités qui vous permettent de créer des conceptions UX beaucoup plus facilement que d’autres logiciels de conception.
Un avantage de WordPress par rapport à XD est qu’il est adapté au référencement, ce qui signifie qu’il est plus facile pour les gens d’accéder aux sites Web. En résumé, il est plus facile de concevoir avec XD, tandis que WordPress offre une plateforme plus accessible pour que votre contenu soit vu.
Si vous souhaitez convertir vos fichiers Adobe XD vers WordPress, nous vous recommandons notre partenaire xdtowordpress qui saura réaliser un WordPress en partant de votre design Adobe XD en moins de 7 jours. Cela peut être une solution parfaite pour ne pas avoir à suivre les étapes ci-dessous.
Comment convertir des interfaces désignées d’Adobe XD vers WordPress ?
Pour convertir les conceptions de sites web en WordPress de manière transparente, vous devez utiliser Elementor Website Builder.
Elementor Website Builder est abrégé en Elementor et est un logiciel appartenant à Elementor Ltd, une société basée en Israël.
Elementor est spécialisé dans la conception de sites Web sur WordPress. Il permet aux utilisateurs de créer ces designs en employant la fameuse technique du glisser-déposer.
Dans cet article, nous allons nous concentrer sur la fonctionnalité d’Elementor qui est de la plus haute importance pour un utilisateur d’Adobe XD.
Les étapes à suivre pour convertir un fichier Adobe XD vers WordPress.
La préparation du fichier XD implique de faire tous les préparatifs nécessaires pour convertir votre document sur Adobe XD en thème WordPress.
Pour préparer votre fichier, vous devez suivre les étapes suivantes :
1/ Préparer le fichier XD
- Cliquez sur « fichier ».
- Après avoir cliqué sur « fichier », certaines options s’affichent. Parmi elles, sélectionnez « enregistrer pour les appareils ou le web ».
- Cliquez sur l’option « 2-Up » pour visualiser votre fichier simultanément comme l’original à l’écran.
- Utilisez l’option « PNG 24 » pour conserver la haute qualité de votre conception lorsqu’elle est réduite à une taille plus petite. Un conseil, « SVG » est préférable pour les logos et les icônes.
- Ajustez la taille des images à l’aide des différents paramètres proposés.
- Enregistrez les réglages que vous avez effectués.
- Nommez vos images prêtes pour le Web et l’endroit où elles seront affectées, puis enregistrez-les.
- Créez un dossier pour elles afin de faire votre travail de manière ordonnée et organisée.
- Créez un préréglage à l’aide d’Image Processor Pro.
2/ Préparez vos icônes et vos images.
Lorsque vous préparez vos icônes et vos images, vos actifs virtuels, vous devez respecter les étapes suivantes.
- Créer une nouvelle page et la modifier dans Elementor
- Allez dans les paramètres de la page
- Nommez la page avec le nom de votre choix.
- Définissez la mise en page de votre page sur Elementor Canvas
- Pour faciliter l’utilisation, assurez-vous de laisser le navigateur ouvert.
- Pour prédéfinir vos couleurs, cliquez sur l’icône du menu.
- Sélectionnez le « Sélecteur de couleurs » dans les options proposées.
- Sélectionnez la couleur de votre choix
- Vous pouvez également copier et coller votre code couleur depuis votre fichier XD.
- Lorsque vous avez terminé votre sélection, cliquez sur appliquer.
- Pour la police, sélectionnez votre police dans les options de police du menu et cliquez sur appliquer.
3/ Adaptez le design à celui d’Elementor
Nous en sommes à l’étape suivante, qui consiste à traduire le design en Elementor. Pour ce faire, vous devrez suivre les étapes suivantes.
- Ajoutez une section à colonne unique et donnez-lui un nom.
- Cliquez sur « Style » dans les paramètres.
- Ajoutez l’image que vous avez précédemment restylé.
- Commencez à modifier d’autres paramètres comme la superposition de l’arrière-plan, la position, l’effet de défilement et l’attachement.
- Ajoutez un bouton et modifiez les textes et les paramètres à votre convenance.
4/ Apportez des corrections pour le responsive
L’amélioration des vues responsives est importante car elle peut changer la façon dont l’utilisateur voit le site Web.
En explorant et en jouant avec les marges et les marges au niveau des colonnes et des sections, vous pouvez rendre le design du site Web encore plus attrayant.
Continuez à jouer avec ces paramètres jusqu’à ce que vous trouviez celui qui vous convient le mieux.
5/ Recommencez l’opération.
Tout le reste se fera en un clin d’œil si vous avez bien compris tous les points mentionnés précédemment.
Les étapes restantes sont une répétition de ce qui a déjà été fait, donc tout ce que vous devez faire est de
Enregistrer toutes les pages en tant que modèles Adobe XD WordPress.
Utilisez-les comme préréglage ou fondation pour toutes les autres pages de votre site. De cette façon, vous serez épargné du stress de devoir recréer des éléments à partir de zéro.
Conclusion
Adobe XD est l’un des meilleurs logiciels pour créer des graphiques et des conceptions UX. Toutefois, si vos conceptions sont destinées à être utilisées sur le Web, vous devez convertir Adobe XD en site Web.
Heureusement, Elementor offre un moyen simple de le faire. Comme indiqué dans cet article, tout ce que vous devez faire est de convertir vos conceptions dans Adobe XD à Elementor en suivant les étapes indiquées ci-dessus.
Avec tous ces points soulignés, je suis sûr que vous ferez facilement des conversions Adobe XD – WordPress.
